CardUpdatr is the best way for cardholders to place credit and debit cards as a default payment method where they shop and pay online.
Why did we add the embedded option to CardUpdatr?
We are constantly “strivving” to make the best experience for cardholders that simultaneously benefits our financial institution partners. Using our original method, CardUpdatr is delivered in a vanity URL and the cardholder is navigated to a separate page to go through the account updating experience. We have added the embedded option because it is simply a better experience with less work for the cardholder. The experience is right there on the landing page and the cardholder is not disrupted by leaving the FIs site. It’s a seamless process that aligns with our mission of creating the best way to update your cardholder’s default payment method online.

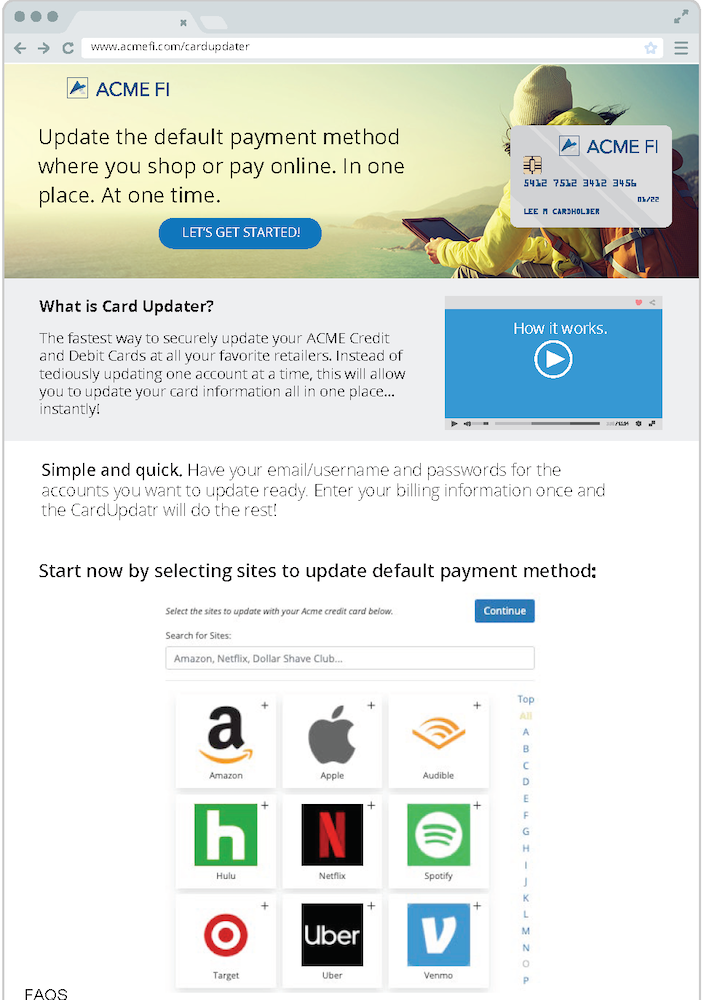
Above is a mockup of what embedded CardUpdatr could look like on any FIs site or CardUpdatr landing page.
How does it work? What are the steps to embed?
Embedding CardUpdatr is simple and uses an iframe. It only requires embedding a javascript library and making a simple call…almost like embedding an AdSense ad or YouTube video. You control the width of the container, and CardUpdatr simply drops in place. You can still control the colors and messaging to your users.
Where can you embed CardUpdatr?
You can embed CardUpdatr on any secure (https) page. There are no necessary DNS settings, and you have full control of everything outside of the iframe contents. CardUpdatr does not leave the boundary of the frame, so you don’t have to worry about overlapping with elements outside of the CardUpdatr viewport.
Can you still use the URL option?
Yes. A Strivve hosted page is still an option and will continue to be supported.
Want to learn more?
We would love the opportunity to demonstrate CardUpdatr to you and your team. Please contact lpatrick@strivve.com to set up a demo.
Check out our latest announcement here to learn more about how we support our Financial Institution Partners.



Leave A Comment